Resources
Helping Connect UX designers and Researchers
UX in ATX is more than meetups. Find resources for portfolios, design, research, and more in our resources section.

Featured Content

Design Thinking & Ethical Considerations for AI Technologies
There’s a lot of chatter about how to leverage Gen AI tools in the UX field and in our daily lives. Yet there are HUGE opportunities for the UX community to positively impact the design and creation of AI-driven technologies; we get to design *for* AI technologies. In this session you will learn some practical…

Strategies for Hiring UX Professionals
With recent shifts in big tech, traditional sectors are proving that total experience can revolutionize outcomes. This panel session unveils how emerging and non-tech industries can secure the best UX and human factors minds, paving the way for remarkable user experiences. Speakers:

Breathing Life into Your Prototypes with Figma Microinteractions
As (UX) designers, we strive to create intuitive, delightful, and memorable user experiences. Microinteractions, the small yet impactful moments that occur during user interactions, play a crucial role in shaping these experiences. In this session, you’ll discover:

Auto Layout in Figma
Learning a new tool such as auto-layout can be confusing or challenging for many designers, but Figma offers some extremely powerful and useful mechanics that can drastically improve your designs. In this session, our Figma expert, Nathan Flores, walked through auto-layout and its ability to provide consistency, flexibility, and a guideline for future work.Topics:

Goal-setting for Designers
Are you ready to tackle your professional goals in the new year?UX in ATX co-founder and Standard Beagle Creative Director Cindy Brummer hosted a goal-setting workshop to kick off the year with a bang. In this workshop, Cindy guided us through the reflection and vision-setting tools she has been using successfully for herself and her…

How to Get Hired as a Conversation Designer
Conversational Design is the fastest growing UX need in the market today, and there aren’t enough Conversation Designers to cover the needs. This makes this skillset one of the strongest designers can currently possess, as it is an applicant’s market.

UX Frontiers 2023: Artificial Intelligence in Design
Welcome to the UX Frontiers conference UX in ATX was excited to present its first conference virtually in June 2023. Our topic was AI in Design, and we assembled a full day of expert speakers and panel discussions. Watch the conference recordings below.
Mentorship
UX in ATX is building a mentorship program that benefits both the mentor and mentee. Whether you’re seeking guidance or wish to offer it, we’re here to help facilitate an inclusive, friendly environment for careers to flourish.
Who is this for?
Mentorship is for anyone looking for career advice, whether it is related to skill or career path.
Who should participate?
Anyone can participate. However, a mentor-mentee relationship works best when goals, expertise and time commitment are aligned. Therefore communicating is key.
How much experience is required?
Mentors don’t need to be experts. Mentees can help their mentor by asking questions and coming to meeting prepared.
Why is mentorship valuable?
Both mentor and mentees learn from each other in different ways. Mentors learn leadership and teaching skills. Mentees get to ask their unique questions and receive valuable and tailored advice.
Why participate?
UX in ATX as a community gets enhanced when we all help each other. We become
stronger and valuable when learn and grow.
What happens next?
We’re looking for both mentees and mentors. Contact us to let us know you want to participate!

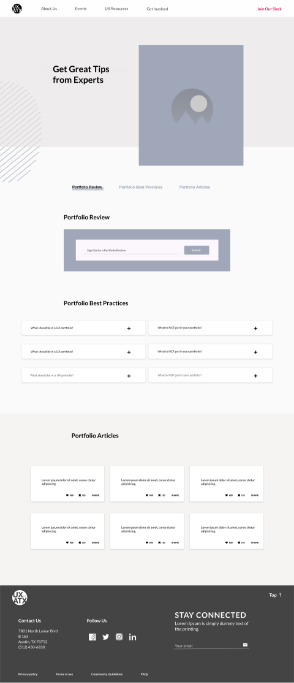
Portfolio Review Program
Seeking feedback for your online portfolio?
UX in ATX hosts a portfolio reviews at least once a year. Professionals evaluate portfolios and provide an assessment to help hone portfolio presentation.
How the process works:
- Sign up to have your portfolio reviewed.
- Show up!
What kind of feedback you will receive?
The review process will be casual. We do our best to help you. Our reviewers will talk about your visual design, where you can make impact and where you can improve.
Why it is valuable?
The inputs you will receive will be concrete and based on the experience of having reviewed many portfolios.
Who this is for?
This is for anyone wanting to improve their portfolio. Anyone new or pivoting into UX.

Interested in the Portfolio Review Program?
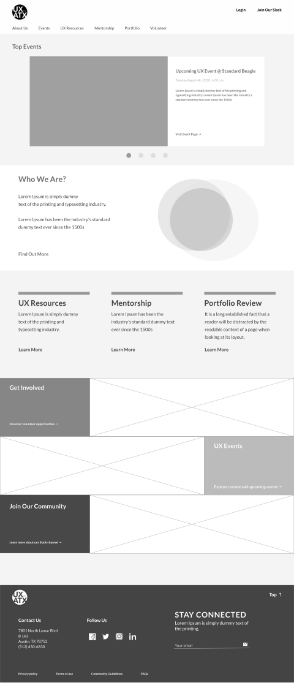
UX IN ATX WEBSITE CASE STUDY
Introduction
In April of 2020, Cindy Brummer requested volunteers to design a website for the UX in ATX Meetup. The stakeholders of UX in ATX desired their own website to eliminate the reliance on the Meetup platform. This case study will give perspective and insight into the decisions of the five UX Designers who collaborated for ten months to design the UX in ATX website.
Team
Gabe Ferraro
Przemek Jaglowski
Natalie Wiesehuegel
Adrienne Yang
Mengxia Zheng
Tools
Balsamiq
Adobe XD
Illustrator
Photoshop
Miro
Figma

RESEARCH & DEFINITION
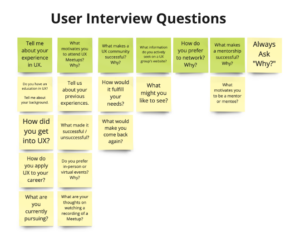
Our project began with research: starting with a stakeholder interview. Questions were chosen to find the purpose of UX in ATX, the objective of the website, our constraints, the project timeline, and other similar factors. When this information was gathered, we turned our attention to the needs of users.


Miro was used as a platform for collaboration. Dot-voting was employed throughout the project for aligning our team and task prioritization. The process of quantitative research began with brainstorming questions for our user survey, which was later published on LinkedIn. Survey feedback was used to assist in generating questions for user interviews, our process of qualitative research.
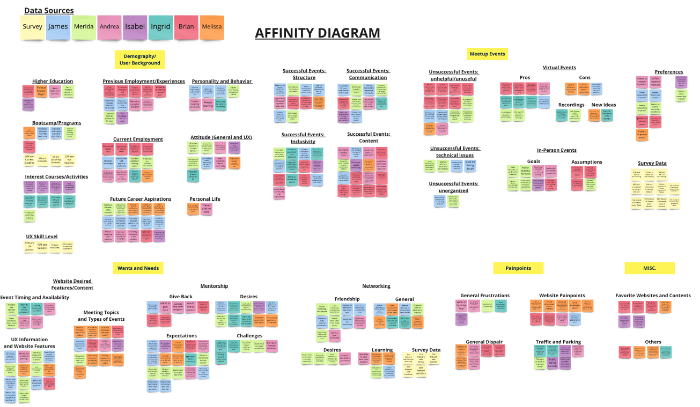
The accumulated feedback from the survey and individual interviews were organized into an Affinity Diagram on Miro. We analyzed the data and continued to narrow down our User Insights. Ultimately, five User Personas and Journey Maps were developed to reflect these insights:
- the Junior UXer
- the Senior
- the Mentor
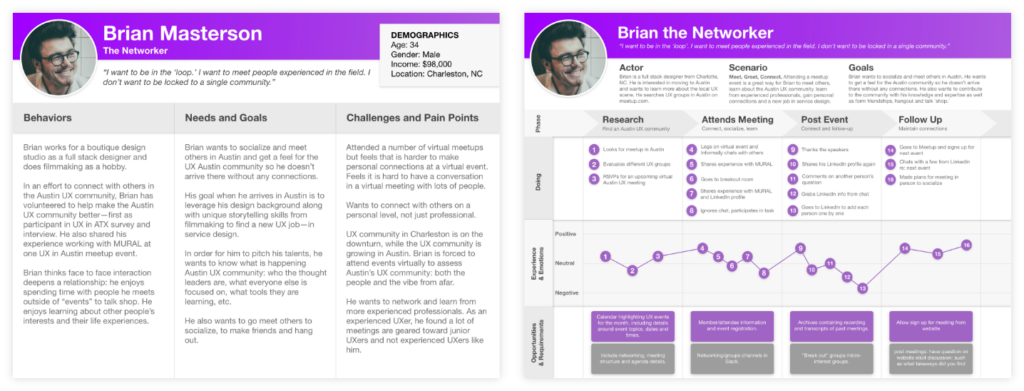
- the Networker
- the Observer/Introspector


Our results were shared with stakeholders to establish objectives for the project. With a clear and concise outline of user and stakeholder requirements, we began ideating.


INFORMATION ARCHITECTURE
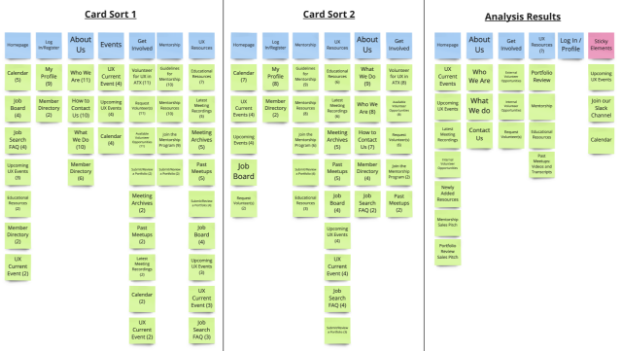
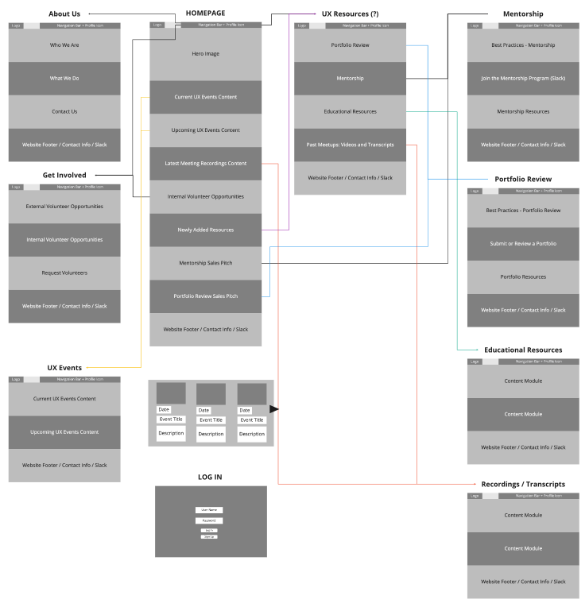
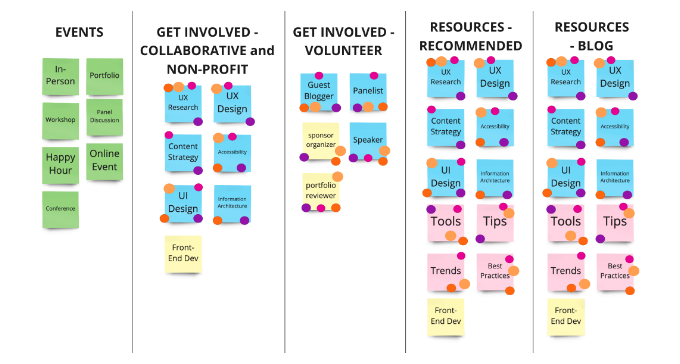
As our attention turned to the overarching structure of the website, ideating began on Miro and culminated in Card Sorting. We chose to offer users the opportunity to Card Sort in an effort to better understand their thought process when navigating a website. Feedback was evaluated and a Site Map was developed to visualize user navigation patterns.


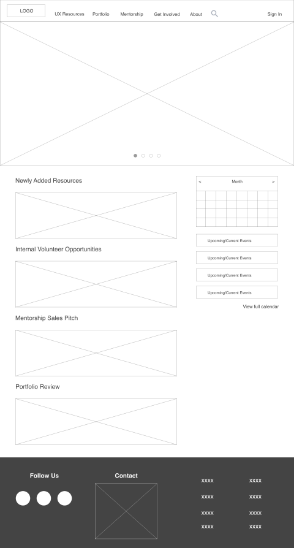
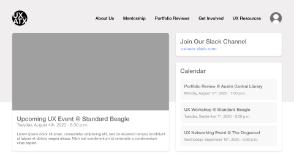
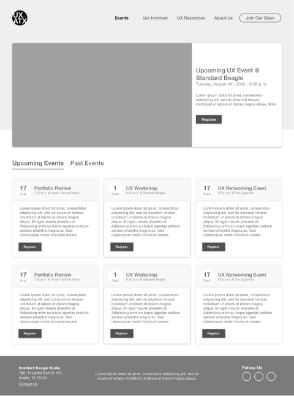
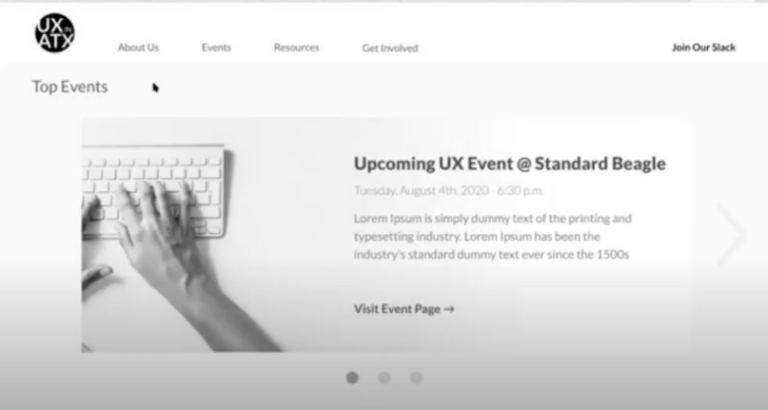
Our team diverged to ideate individual Low-Fidelity wireframes in Adobe XD, the tool selected for wireframing and prototyping. We later convened to consolidate the best design elements in preparation for a stakeholder update. Initial designs were successful and with approval from the stakeholder, we prepared a Moodboard to align our inspirations and began the creation of a Mid-Fidelity prototype.





PROTOTYPING
Once a Mid-Fidelity prototype was ready, two rounds of user testing were conducted. Following each round, the prototype was updated according to feedback insights. At the end of the first round of testing, our team discovered two unexpected issues:
- Our website navigation made use of dropdown menus. However, there was a lack of content at the time to properly facilitate a dropdown menu for each section.
- Some pages, such as Mentorship and Portfolio Review, had only minimal content and were intended to function within the UX in ATX Slack channel.

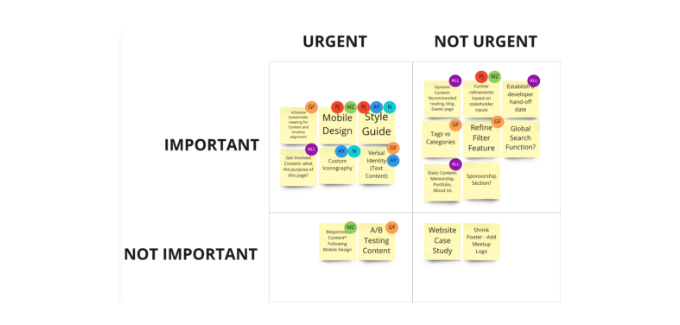
At the end of the second round of testing, our team convened to reanalyze the project scope and timeline prior to transitioning toward a High-Fidelity prototype. Current and future tasks went through a process of ruthless prioritization, resulting in greater clarity and understanding of our next steps.


The transition to high-fidelity required deeper refinements and additions to our existing prototype. These included:

An illustrator being brought onto the project to provide graphic design elements for the website. The Grackle, a common bird in Austin, was chosen as the website mascot.
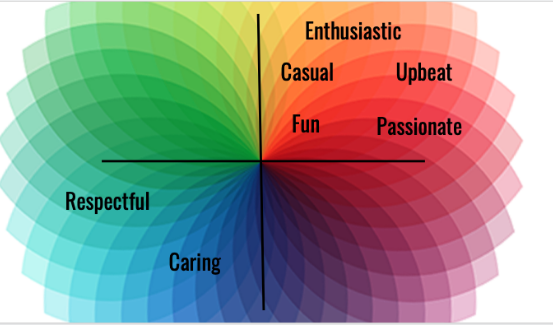
A Verbal Identity was developed, shaping the tone and copy of the website as well as the UX in ATX brand.


A Style Guide was developed to coordinate the visual identity of the website. The overall Brand Identity of UX in ATX was also refined.
Mobile Designs for the website were ideated and developed following the rules of the Style Guide.



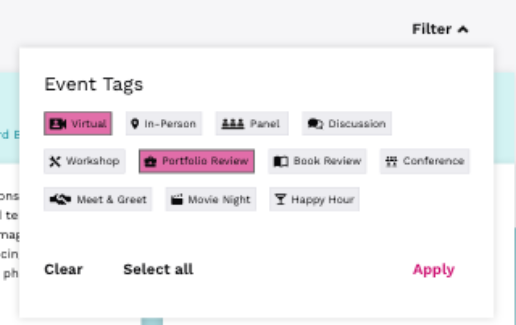
The search filter was given an overhaul functionally and aesthetically, with designers dot-voting on tags for the filters of individual pages.


Prior to the fourth and final round of user testing, our team realized specific features of the website required individual A/B testing. However, user turnout for testing began to decline. This led to the decision to conduct A/B surveys through LinkedIn, obtaining user preferences and feedback. Preference surveys included elements such as:
- The inclusion of parallax scrolling
- Search filter layout
- Titles for sections of the website
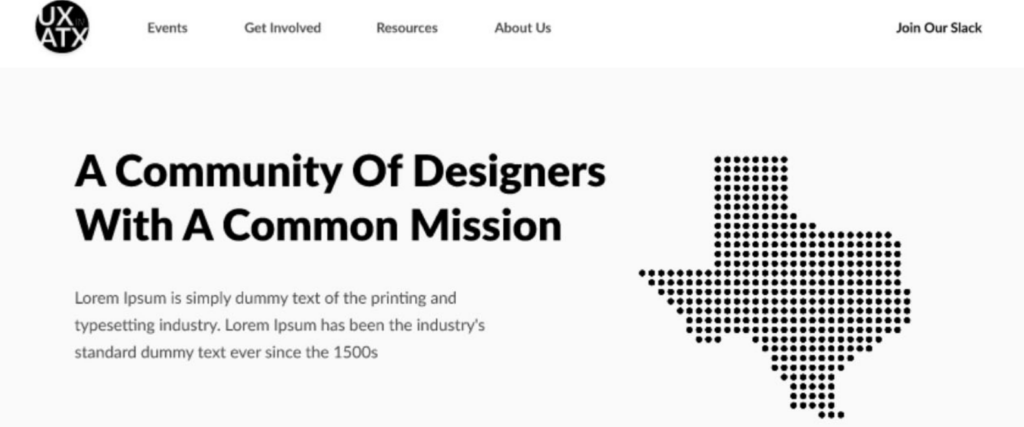
- Homepage banner location
Results from our A/B surveys helped guide our changes to the current prototype. Once complete, we conducted the final round of user testing.
As we analyzed insights from the tests, our team discovered the need for a navigation dropdown menu. As the scope of our project increased and more content was available, a dropdown menu fit naturally within our designs. This addition was promptly included as the prototype reached finalization.
As we prepared for the developer hand-off, we applied redlining to our final iterations and concluded with the completion of our website case study.

INSIGHTS AND LESSONS LEARNED
Over the course of ten months, our team faced a number of unique challenges. All work on this project was done remotely due to Covid-19 restrictions and safety precautions. This situation limited our capacity for more traditional collaboration methods but we swiftly adapted to our restraints.
The greatest challenge was developing a project plan. From the beginning, we desired to not only rely on each designer’s strengths but also to afford the opportunity to share knowledge and teach one another. This project was a chance to build skills beyond our usual repertoire. As we continued our process, the project’s scope increased dramatically. Due to Covid-19, UX in ATX experienced a boom in its global presence, requiring our designs to reflect this larger audience.
Some situations felt “messy”, such as the period prior to our transition to the high-fidelity prototype. There were many elements in our design that had not been previously considered, such as the overhaul to UX in ATX’s visual and verbal identity. There were also a number of technical frustrations related to Adobe XD, especially when multiple designers were working within a shared file.
Project management and the exploration of alternative tools will definitely have greater importance in future endeavors. Despite these hurdles, our team persevered with detail-oriented quality assurance. Upon completion of the designs, stakeholders were given all deliverables and assets for developers to begin building the website.

Thank You
to those who made this case study possible. From surveys and interviews to user testing, we appreciate you and the time you took out of your busy schedule to make this happen.

